ガイド
基本的な使い方
- インストール
- はじめに
- Vue インスタンス
- テンプレート構文
- 算出プロパティとウォッチャ
- クラスとスタイルのバインディング
- 条件付きレンダリング
- リストレンダリング
- イベントハンドリング
- フォーム入力バインディング
- コンポーネントの基本
コンポーネントの詳細
- コンポーネントの登録
- プロパティ
- カスタムイベント
- スロット
- 動的 & 非同期コンポーネント
- 特別な問題に対処する
トランジションとアニメーション
- Enter/Leave とトランジション一覧
- 状態のトランジション
再利用と構成
- ミックスイン
- カスタムディレクティブ
- 描画関数とJSX
- プラグイン
- フィルター
ツール
- 単一ファイルコンポーネント
- テスト
- TypeScript のサポート
- プロダクション環境への配信
スケールアップ
- ルーティング
- 状態管理
- サーバサイドレンダリング
- セキュリティ
内部
- リアクティブの探求
移行
- Vue 1.x からの移行
- Vue Router 0.7.x からの移行
- Vuex 0.6.x から 1.0 への移行
その他
- 他のフレームワークとの比較
- Vue.js コミュニティへ参加しましょう!
- チームに会おう
v2.x 以前のドキュメントです。 v3.x のドキュメントを見たい場合はこちら
単一ファイルコンポーネント
最終更新日: 2019年9月22日
前書き
多くの Vue プロジェクトでは、グローバルコンポーネントは、new Vue({ el: '#container '}) の後に各ページの body においてコンテナ要素をターゲットにすることに続いて、Vue.component を使用して定義されています。
これは view を拡張するだけに利用された小さな中規模プロジェクトにおいてはとても有効です。 あなたのフロントエンドで JavaScript 全体を操作するようなもっと複雑なプロジェクトでは、これらの点において不利益になることは明白です。:
- グローバル宣言は全てのコンポーネントに一意な名前を強制すること
- シンタックスハイライトの無い文字列テンプレートと複数行 HTML の時に醜いスラッシュが強要されること
- CSS サポート無しだと、 HTML と JavaScript がコンポーネントにモジュール化されている間、これ見よがしに無視されること
- ビルド処理がないと Pug (前 Jade) や Babel のようなプリプロセッサよりむしろ、 HTML や ES5 JavaScript を制限されること
これら全ては Webpack や Browserify のビルドツールにより実現された .vue 拡張子の 単一ファイルコンポーネント で解決します。
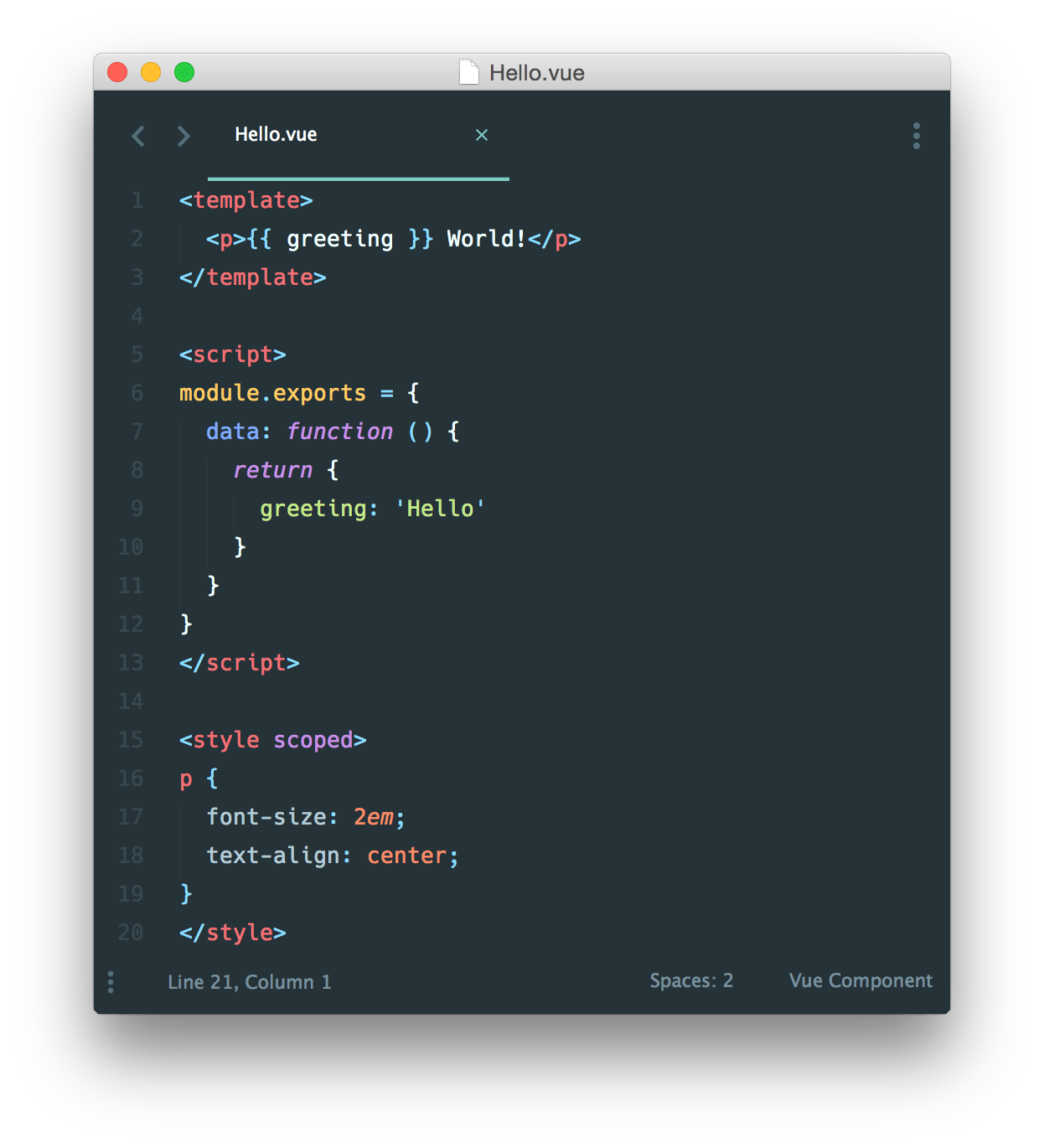
こちらが Hello.vue と呼ばれたファイルの単純な例です:
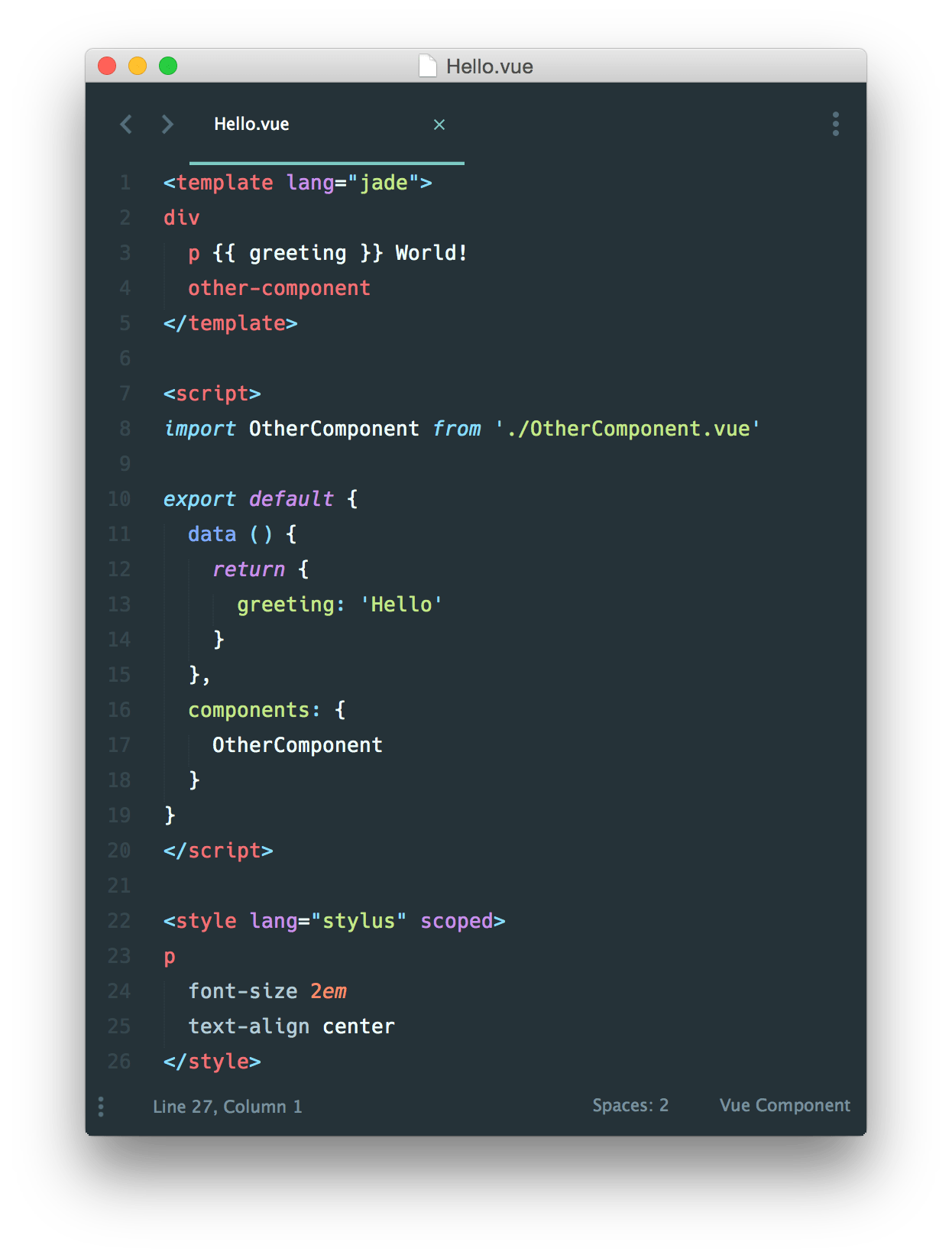
さて次にこちらに入ります:
約束したとおり、 Pug、 Babel(ES2015 モジュールと一緒に)や Stylus などより美しくかつ機能が豊富なコンポーネントもプリプロセッサとして利用できます。
これらの特定の言語は単なる一例です。Buble 、TypeScript 、SCSS 、PostCSS などの生産的なプリプロセッサも簡単に使うことができます。vue-loader で Webpack を使用しているならば、CSS Modules 向けに素晴らしいサポートがあります。
関心の分離について
注意すべき重要な点の1つは、関心事項の分離がファイルタイプの分離と等しくないことです。 現代の UI 開発では、コードベースを互いに織り交ぜる3つの巨大なレイヤーに分割するのではなく、それらを疎結合なコンポーネントに分割して構成する方がはるかに理にかなっています。コンポーネントの内部では、そのテンプレート、ロジック、スタイルが本質的に結合されており、実際にそれらを配置することで、コンポーネントがより一貫性と保守性に優れています。
単一ファイルコンポーネントのアイデアが気に入らなくても、JavaScript と CSS を別々のファイルに分けることで、ホットリロードとプリコンパイル機能を活用できます:
<!-- my-component.vue -->
<template>
<div>This will be pre-compiled</div>
</template>
<script src="./my-component.js"></script>
<style src="./my-component.css"></style>はじめる
サンドボックスの例
すぐに触ってそして単一ファイルコンポーネントを試したい場合は、CodeSandbox 上のこの単純な todo アプリケーション をチェックしてください。
JavaScript でモジュールビルドシステムが初めてなユーザー向け
.vue コンポーネントにより、高度な JavaScript アプリケーションの分野に入っていきます。これはあなたがまだ使ったことのない、いくつかの追加ツールの使い方を学ぶことを意味します。
Node Package Manager (NPM): レジストリからパッケージを取得する方法については、 Getting Started guide のセクションを読んでください。
Modern JavaScript with ES2015/16: Babel の Learn ES2015 guide を読んでください。現状では全ての機能を暗記する必要はないですが、参考として戻れるようにしておいてください。
これらのリソースに没頭した後は、 Vue CLI 3 を確認することをお勧めします。手順に沿って学習することで、あっという間に .vue コンポーネントと ES2015、Webpack、ホットリローディングをそなえた Vue プロジェクトを手に入れられるはずです!
上級者ユーザー向け
CLI はツール設定の大部分の面倒を見てくれますが、 設定オプション を通してきめ細かなカスタマイズをすることもできます。
あなたが独自のビルドセットアップをゼロから作ることを好む場合、webpack と vue-loader を手動で設定する必要があるでしょう。webpack 自体についてさらに学ぶには、公式ドキュメントや Webpack Academy を参照してください。