v2.x 以前のドキュメントです。 v3.x のドキュメントを見たい場合はこちら
HackerNews クローン の例
最終更新日: 2018年10月15日
これは Hackernews のオフィシャル Firebase API に基づいた Hackernews クローンで、Vue 2.0 + Vue Router + Vuex 、そしてサーバサイドレンダリングが使用されています。
ライブデモ
注意: 一定期間誰もアクセスしていなかった場合、デモはスピンアップ時間を要するかもしれません。[ソース]
機能
- サーバサイドレンダリング
- Vue + Vue Router + Vuex と一緒に使用
- サーバサイドのデータのプリフェッチ
- クライアントサイドの状態 & DOM ハイドレーション
- 単一ファイル Vue コンポーネント
- 開発モードにおけるホットリロード
- 本番向けの CSS 抽出
- FLIP アニメーションによるリアルタイムリストアップデート
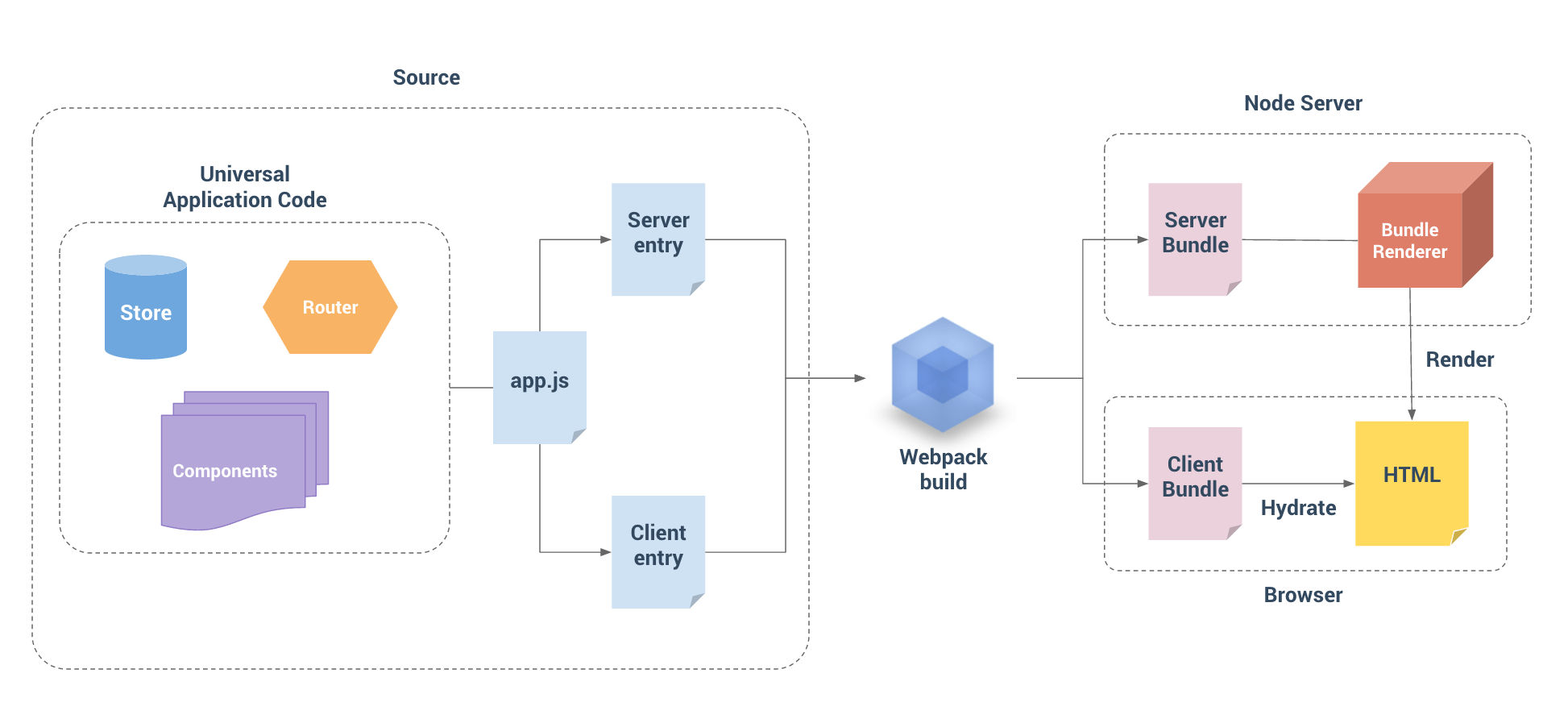
アーキテクチャ概要

間違いを見つけた、またはドキュメントに貢献したいですか?
GitHub で編集しましょう!
このサイトは
Netlify
でホストされています。